
<c : if>
: 자바 if문과 비슷한 역할을 하는 태그로 조건식으로 test라는 속성 값으로 지정
작성방법 : < c:if test="비교연산" > 로직 </c:if >
-속성
test : true, false값이 나오는 연산, 변수 등을 대입
var : if문의 test속성의 결과를 저장하는 변수
<form action="ifResult.jsp">
<input type="text" name="su">
<input type="text" name="su2">
<select name="color">
<option value="red">빨강</option>
<option value="yellow">노랑</option>
<option value="blue">파랑</option>
</select>
<input type="submit" value="입력">
</form>간단한 폼태그 작성

<c:if test="${(param.su+param.su2)>100 }">
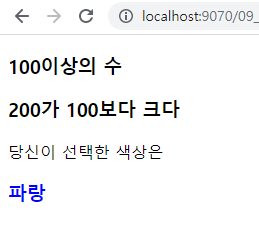
<h3>100이상의 수</h3>
</c:if>
<c:if test="${param.su>param.su2 }">
<h3>${param.su }가 ${param.su2 }보다 크다</h3>
</c:if>
<c:if test="${param.su<param.su2 }">
<h3>${param.su }가 ${param.su2 }보다 작다</h3>
</c:if>
<c:if test="${param.color eq 'red' }">
당신이 선택한 색상은 <h3 style="color:<c:out value='${param.color }'/>">빨강 </h3>
</c:if>
<c:if test="${param.color eq 'yellow' }">
당신이 선택한 색상은 <h3 style="color:<c:out value='${param.color }'/>">노랑 </h3>
</c:if>
<c:if test="${param.color eq 'blue' }">
당신이 선택한 색상은 <h3 style="color:<c:out value='${param.color }'/>"> 파랑 </h3>
</c:if>
수입력후 계산하기 버튼을 누르면
결과값을 확인할 수 있다.

'Programming | Study > EL_JSTL' 카테고리의 다른 글
| [JSTL] foreach문 (0) | 2021.06.22 |
|---|---|
| [JSTL ] choose문 (0) | 2021.06.22 |
| JSTL 기본 표현식 이용하기 (0) | 2021.06.22 |
| EL 기본 표현식 활용하기 (0) | 2021.06.14 |
| JSP Action (0) | 2021.06.14 |




댓글